

風邪で家でのんびりしていると現実逃避したくなる、ということもあり、 ちょっとユーザ定義スタイルシートで遊んでみたくなったんだけど、 Opera 7 ってスタイルシートのサポート状況結構いいっすね (このあたり参照)。 Mozilla もいいけど、ユーザ定義スタイルシートを定義する方法が分からない (1.4 利用中)。 でまあ、IE にもいろいろ微妙な問題があるんだよね。 隣接セレクタ、属性セレクタ、:first-child 疑似クラスが使えないとかは、 結構細かいことをするには辛い。
他にもいろんな問題があって、たとえば属性セレクタに対応しているようであっても、
一つのエレメントに複数の属性セレクタがついていると動かないブラウザがあるとか…
(要するに、E[attr="x"] なら動くけど、E[attr1="x"][attr2="y"] が動かない)。
てなことで、 今もっとも CSS で遊べてそこそこメジャーなブラウザは Opera 7 かもしれない、 という感じです。 遊んでみましょう。
それでは、ユーザ定義 CSS で既存のサイトのスタイルを変えてみよう。 それも、サービスの使い勝手まで変えてしまうような徹底的なやつ、 ということで、たとえば 2 ちゃんねるだけ適用できるスタイルとかできるかな、 なんて感じで作ってみました、 っていうか遊んでみました。 CSS のファイルはこんな感じね
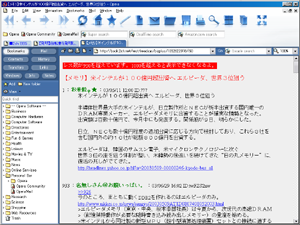
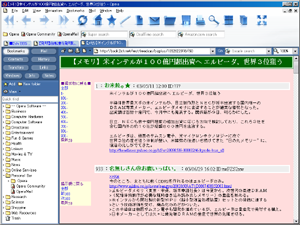
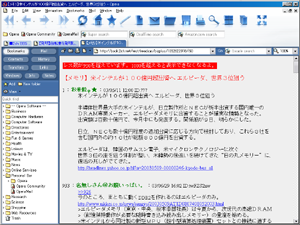
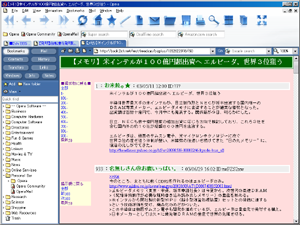
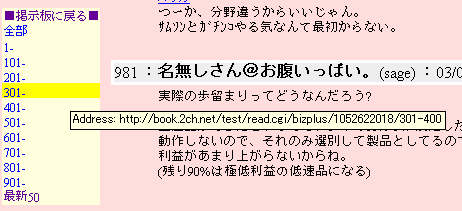
ということで、スクリーンショットはこんな感じ。 ユーザ定義 CSS ファイルに指定すると利用できます。
| CSS 適用前 | CSS 適用後 |
|---|---|
 |  |
2 ちゃんねるの画面にしか適用されないというセレクタは、 インチキですがこんな感じをベースにしています。 全く、インチキきわまりないけど…。 <body> に関してはこんな感じです。
body[bgcolor="#efefef"][text="black"][link="blue"][alink="red"][vlink="#660099"]
{
background-color: #ffdddd;
margin-top: 60px;
margin-left: 100px;
}
「sage」の処理はこんな感じです。 CSS2 はやっぱりいろんなことできるな〜。
body[bgcolor="#efefef"][text="black"][link="blue"][alink="red"][vlink="#660099"]
dl > dt > a[href="mailto:sage"]
{
text-decoration: none;
color: inherit;
}
body[bgcolor="#efefef"][text="black"][link="blue"][alink="red"][vlink="#660099"]
dl > dt > a[href="mailto:sage"]:after
{
content: "(sage)";
}
面白いのは、まずはタイトルと左のリンクボタンがスクロールに対して動かないこと。 画面を一番最後までスクロールするとこんな感じです。 あと、この画面中にありますが、sage だとリンクがちょっと違った表示になります (リンク全体が黒い色になって下線もはずれ、後ろに『(sage)』と表示される)。
タイトルに関してはこんな感じね (<font> にスタイルを適用するという、 かなり極悪なことしています)。 リンクに関しては複雑なのでファイルの方を見てくれい!
body[bgcolor="#efefef"][text="black"][link="blue"][alink="red"][vlink="#660099"]
p font
{
display: block;
width: 100%;
height: 50px;
top: 0px;
height: 0px;
position: fixed;
border-style: ridge;
border-width: 4px;
border-color: #ccffcc;
text-align: center;
font-weight: bold;
font-size: 20px;
color: white;
background-color: darkgreen;
padding: 5px;
}
で、カーソルを横のリンクの部分に持っていくと、 マウスの場所の背景が黄色くなります。

これは単に :hover でやっているだけです。
body[bgcolor="#efefef"][text="black"][link="blue"][alink="red"][vlink="#660099"]
a:hover
{
background-color: yellow;
}
てなわけで、CSS だけでも以外にいろんなことができるんだなー、 というわけでありました。 ま、ちょっとでも read.cgi の仕様が変わればダメなただの遊びなんですけどね。 それに Opera 7 って全角スペースをつぶすので AA がうまく見られないし (^^;。